前端工程師憑什么這么值錢?
來源:
奇酷教育 發表于:
前端工程師憑什么這么值錢?
提到前端,大多數人都會想到薪資高。也正因為如此,很多人想要從事前端開發這個崗位,也由此衍生出來一個問題:為什么前端工程師供不應求,但還是有很多學前端的人找不到工作?
其實行業不是缺前端工程師,是缺優秀的前端工程師。
如果說以前只會HTML、CSS網頁制作、簡單的JS和jQuery,那找工作確實很容易而且待遇還不錯。而現在隨著前端的快速發展,各公司的要求不僅限于要快速實現效果和功能,也更追求整個項目的性能、優化及后期維護成本。這也就是為什么大多數人找不到工作的原因。
和優秀的前端工程師差距在哪里
很多人嘴里所說的(ma)前(tu)端(zai)是這樣的:
能拍圖的拍圖,絕不多寫一行代碼;
網頁布局和功能能在網上扒絕不自己寫;
只要看著展示效果沒毛病,絕不考慮代碼是否優雅,性能是否過得去。
而優秀的前端工程師是什么樣的?
能用代碼和icon實現的絕不拍圖;
會積累可復用功能性代碼,封裝自己的組件庫甚至開發屬于公司自己的內部專用框架等等;
反復優化項目代碼更新迭代提升代碼可讀性,降低項目維護成本,提升項目性能等等。
學習前端,如果前面的基礎沒有掌握,后面的學習就會特別的困難。
很多大佬都是從切圖仔過來的,只是很多人通過不斷的學習成為了大佬,然而有的切圖仔還是切圖仔,而有的人連圖都沒得切了。
年薪30W的開發崗要求是什么?
那什么樣的開發才能拿到年薪30W的薪資呢?
以薪資高,好入門的前端崗位為例,阿里云對應屆生的要求是熟練掌握前端技術,熟悉前端框架,并具有相關項目經驗:

字節跳動對前端的要求也同樣是技術,再加上前端工程化相關內容:

一句話概括:技術、項目都要過硬才行。
17個Vue知識點全都會
榮耀黃金
1. Vue的優點?Vue的缺點?
優點:漸進式,組件化,輕量級,虛擬dom,響應式,單頁面路由,數據與視圖分開
缺點:單頁面不利于seo,不支持IE8以下,首屏加載時間長
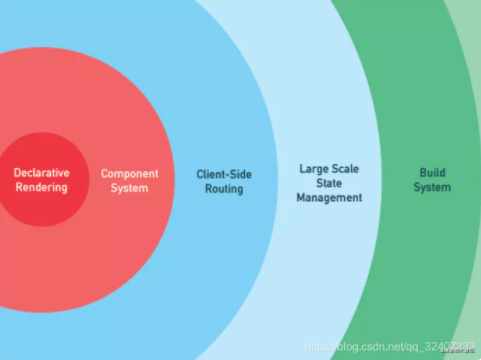
2. 為什么說Vue是一個漸進式框架?
漸進式:通俗點講就是,你想用啥你就用啥,咱也不強求你。你想用component就用,不用也行,你想用vuex就用,不用也可以
image.png
3. Vue跟React的異同點?
相同點:
1.都使用了虛擬dom
2.組件化開發
3.都是單向數據流(父子組件之間,不建議子修改父傳下來的數據)
4.都支持服務端渲染
不同點:
1.React的JSX,Vue的template
2.數據變化,React手動(setState),Vue自動(初始化已響應式處理,Object.defineProperty)
3.React單向綁定,Vue雙向綁定
4.React的Redux,Vue的Vuex
4. MVVM是什么?和MVC有何區別呢?
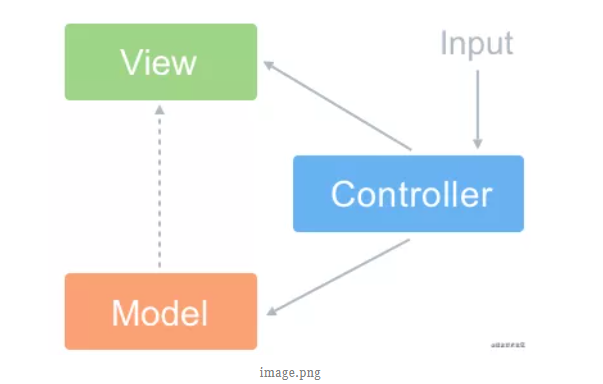
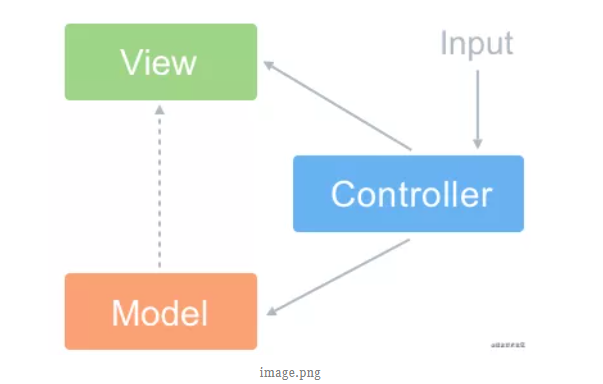
MVC
Model(模型):負責從數據庫中取數據
View(視圖):負責展示數據的地方
Controller(控制器):用戶交互的地方,例如點擊事件等等
思想:Controller將Model的數據展示在View上

image.png
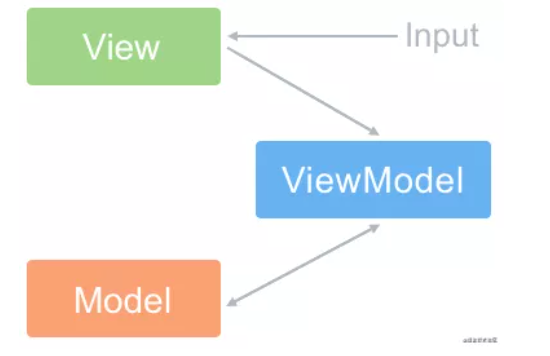
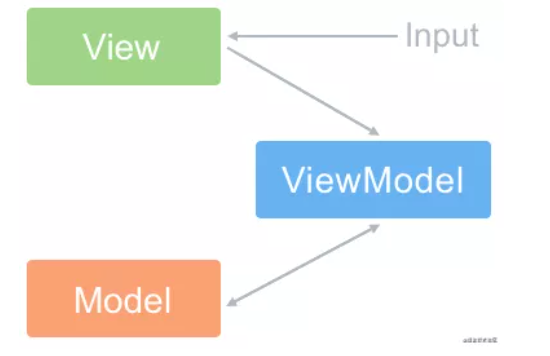
MVVM
VM:也就是View-Model,做了兩件事達到了數據的雙向綁定 一是將【模型】轉化成【視圖】,即將后端傳遞的數據轉化成所看到的頁面。實現的方式是:數據綁定。二是將【視圖】轉化成【模型】,即將所看到的頁面轉化成后端的數據。實現的方式是:DOM 事件監聽。
思想:實現了 View 和 Model 的自動同步,也就是當 Model 的屬性改變時,我們不用再自己手動操作 Dom 元素,來改變 View 的顯示,而是改變屬性后該屬性對應 View 層顯示會自動改變(對應Vue數據驅動的思想)

區別
整體看來,MVVM 比 MVC 精簡很多,不僅簡化了業務與界面的依賴,還解決了數據頻繁更新的問題,不用再用選擇器操作 DOM 元素。因為在 MVVM 中,View 不知道 Model 的存在,Model 和 ViewModel 也觀察不到 View,這種低耦合模式提高代碼的可重用性
Vue是不是MVVM框架?
Vue是MVVM框架,但是不是嚴格符合MVVM,因為MVVM規定Model和View不能直接通信,而Vue的ref可以做到這點
5. Vue和JQuery的區別在哪?為什么放棄JQuery用Vue?
1.jQuery是直接操作DOM,Vue不直接操作DOM,Vue的數據與視圖是分開的,Vue只需要操作數據即可
2.jQuery的操作DOM行為是頻繁的,而Vue利用虛擬DOM的技術,大大提高了更新DOM時的性能
3.Vue中不倡導直接操作DOM,開發者只需要把大部分精力放在數據層面上
4.Vue集成的一些庫,大大提高開發效率,比如Vuex,Router等
6. Vue的作者是誰?大聲說出它的名字!!!
他的名字就是:魷魚西
永恒鉆石
7. 為什么data是個函數并且返回一個對象呢?
data之所以只一個函數,是因為一個組件可能會多處調用,而每一次調用就會執行data函數并返回新的數據對象,這樣,可以避免多處調用之間的數據污染。
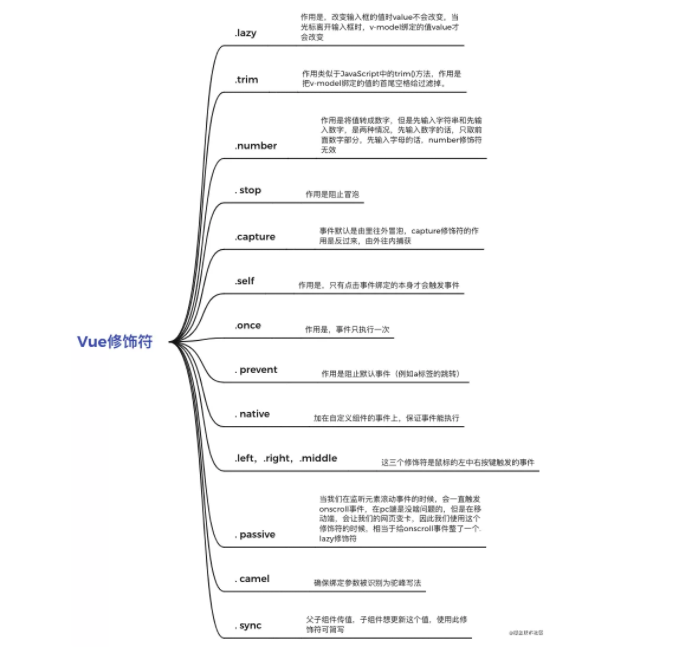
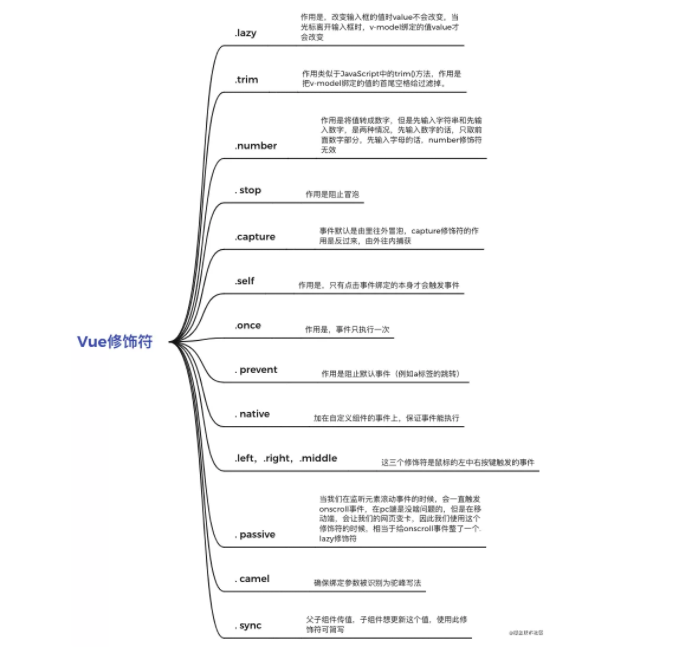
8. 使用過哪些Vue的修飾符呢?
可以看我這篇文章「百毒不侵」面試官最喜歡問的13種Vue修飾符[1]

截屏2021-07-11 下午9.56.53.png
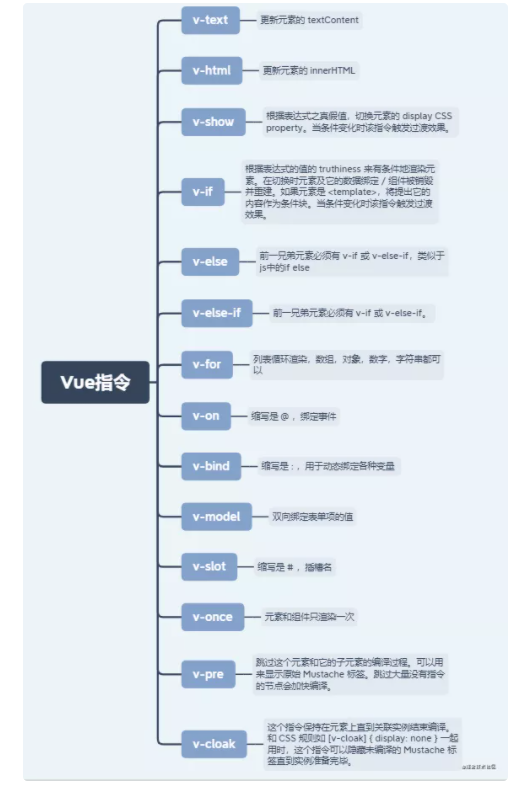
9. 使用過哪些Vue的內部指令呢?
10. 組件之間的傳值方式有哪些?
父組件傳值給子組件,子組件使用props進行接收
子組件傳值給父組件,子組件使用$emit+事件對父組件進行傳值
組件中可以使用$parent和$children獲取到父組件實例和子組件實例,進而獲取數據
使用$attrs和$listeners,在對一些組件進行二次封裝時可以方便傳值,例如A->B->C
使用$refs獲取組件實例,進而獲取數據
使用Vuex進行狀態管理
使用eventBus進行跨組件觸發事件,進而傳遞數據
使用provide和inject,官方建議我們不要用這個,我在看ElementUI源碼時發現大量使用
使用瀏覽器本地緩存,例如localStorage
11. 路由有哪些模式呢?又有什么不同呢?
hash模式:通過#號后面的內容的更改,觸發hashchange事件,實現路由切換
history模式:通過pushState和replaceState切換url,觸發popstate事件,實現路由切換,需要后端配合
12. 如何設置動態class,動態style?
13. v-if和v-show有何區別?
1.v-if是通過控制dom元素的刪除和生成來實現顯隱,每一次顯隱都會使組件重新跑一遍生命周期,因為顯隱決定了組件的生成和銷毀
2.v-show是通過控制dom元素的css樣式來實現顯隱,不會銷毀
3.頻繁或者大數量顯隱使用v-show,否則使用v-if
14. computed和watch有何區別?
1.computed是依賴已有的變量來計算一個目標變量,大多數情況都是多個變量湊在一起計算出一個變量,并且computed具有緩存機制,依賴值不變的情況下其會直接讀取緩存進行復用,computed不能進行異步操作
2.watch是監聽某一個變量的變化,并執行相應的回調函數,通常是一個變量的變化決定多個變量的變化,watch可以進行異步操作
3.簡單記就是:一般情況下computed是多對一,watch是一對多
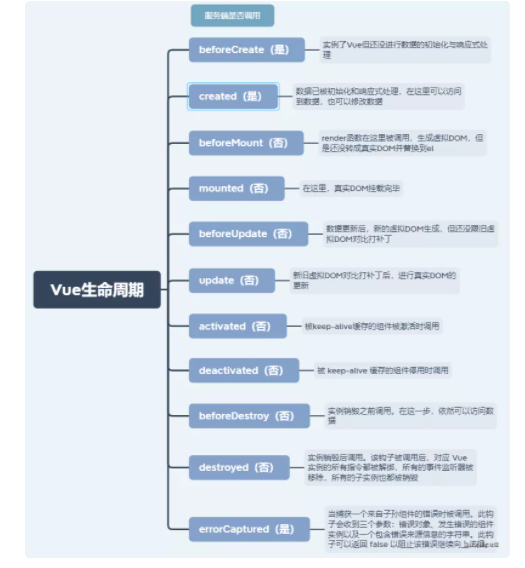
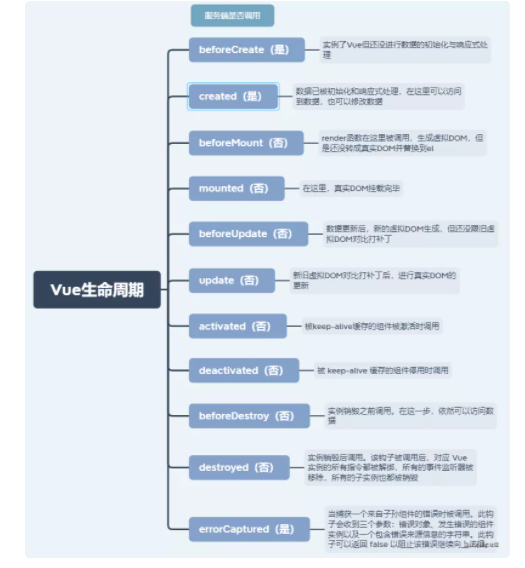
15. Vue的生命周期,講一講?

16. 為什么v-if和v-for不建議用在同一標簽?
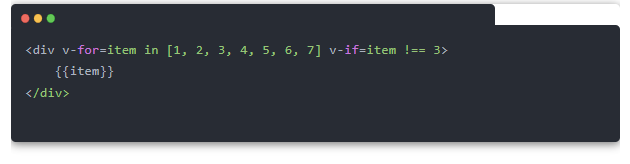
在Vue2中,v-for優先級是高于v-if的,咱們來看例子
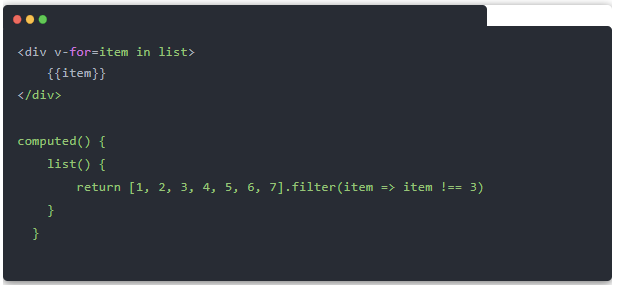
上面的寫法是v-for和v-if同時存在,會先把7個元素都遍歷出來,然后再一個個判斷是否為3,并把3給隱藏掉,這樣的壞處就是,渲染了無用的3節點,增加無用的dom操作,建議使用computed來解決這個問題:
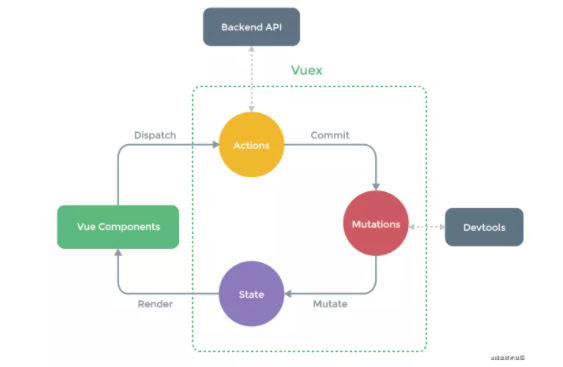
17. vuex的有哪些屬性?用處是什么?
image.png
State:定義了應用狀態的數據結構,可以在這里設置默認的初始狀態。
Getter:允許組件從 Store 中獲取數據,mapGetters 輔助函數僅僅是將 store 中的 getter 映射到局部計算屬性。
Mutation:是唯一更改 store 中狀態的方法,且必須是同步函數。
Action:用于提交 mutation,而不是直接變更狀態,可以包含任意異步操作。
Module:允許將單一的 Store 拆分為多個 store 且同時保存在單一的狀態樹中。